Jasa Slicing Figma ke HTML

Jasa Slicing Figma ke HTML - Figma merupakan software / program desain berbasis cloud yang mirip dengan Sketch dalam fungsi dan fitur, tetapi dengan perbedaan besar yang membuat Figma lebih baik untuk kolaborasi tim . Bagi mereka yang skeptis terhadap klaim semacam itu, kami akan menjelaskan bagaimana Figma menyederhanakan proses desain dan lebih efektif daripada software / program lain dalam membantu desainer dan tim bekerja sama secara efisien.
Mari kita lihat lebih dekat, silahkan buka aplikasi figma kalian jika belum terinstall versi desktop, bisa juga menggunakan versi web app figma. Silahkan akses melalui website resmi figma pada halaman https://friends.figma.com/accounts/login/

Figma Tersedia di Semua Platform
Figma tersedia pada sistem operasi apa pun yang menjalankan browser web. Mac, PC Windows, mesin Linux, dan bahkan Chromebook dapat menggunakan Figma. Ini mungkin satu-satunya software / program desain dari jenisnya yang dapat dijalankan dibanyak sistem operasi yang ada.
Meskipun digunakan dari berbagai macam perangkat sistem operasi yang berbeda, semua orang masih dapat berbagi, membuka, dan mengedit file Figma. Itulah salah satu keunggulan dari Figma.
Di banyak organisasi, desainer menggunakan Mac dan pengembang menggunakan PC Windows. Figma membantu menyatukan kelompok-kelompok user yang berbeda ini. Sifat universal Figma juga mencegah gangguan PNG-pong (di mana gambar yang diperbarui dipantulkan bolak-balik antara disiplin tim desain). Di Figma, tidak perlu ada semacam mekanisme penjembatan untuk membuat karya desain tersedia untuk semua orang diberbagai platform.
Kolaborasi di Figma Sederhana dan Akrab
Karena Figma berbasiskan browser, suatu tim dapat berkolaborasi seperti layaknya yang mereka lakukan di Google Documents . Orang yang melihat dan mengedit file ditampilkan di bagian atas aplikasi dengan avatar / foto profil melingkar. Setiap orang juga memiliki kursor penanda, jadi dapat melacak siapa saja yang telah melakukan perubahan apapun itu sangatlah mudah. Mengklik avatar orang lain akan memperbesar apa yang mereka lihat saat itu.

Kolaborasi file secara real-time dapat membantu mengurangi efek kesalahan persepsi?karena bisa saja setiap orang dapat salah menafsirkan atau menyimpang dari desain yang telah disepakati.
Pergeseran desain biasanya terjadi ketika sebuah ide disusun dan diimplementasikan dengan cepat saat sebuah proyek sedang berlangsung. Sayangnya, hal ini sering menyebabkan penyimpangan dari desain yang telah ditetapkan, menyebabkan gesekan dan pengerjaan ulang.
Menggunakan aplikasi Figma, seorang project leader dapat memeriksa untuk melihat apa yang sedang dirancang tim secara real time hanya dengan membuka file bersama. Jika seorang desainer entah bagaimana salah menafsirkan informasi singkat, fitur ini memungkinkan bagi project leader untuk mengawasi, campur tangan, memperbaiki arah, dan menghemat banyak waktu yang seharusnya terbuang sia-sia. (Sebagai perbandingan, tim yang menggunakan Sketch tidak memiliki cara langsung untuk mengetahui apakah desainer tersesat.)
Catatan tambahan: Beberapa desainer tidak suka "dimata-matai" ketika mereka sedang bekerja, jadi terserah pada project leader untuk menjelaskan manfaatnya. Secara umum, sebagian besar desainer dengan cepat melihat nilai dalam fitur tersebut dan dengan mudah beradaptasi untuk bekerja di lingkungan bersama.
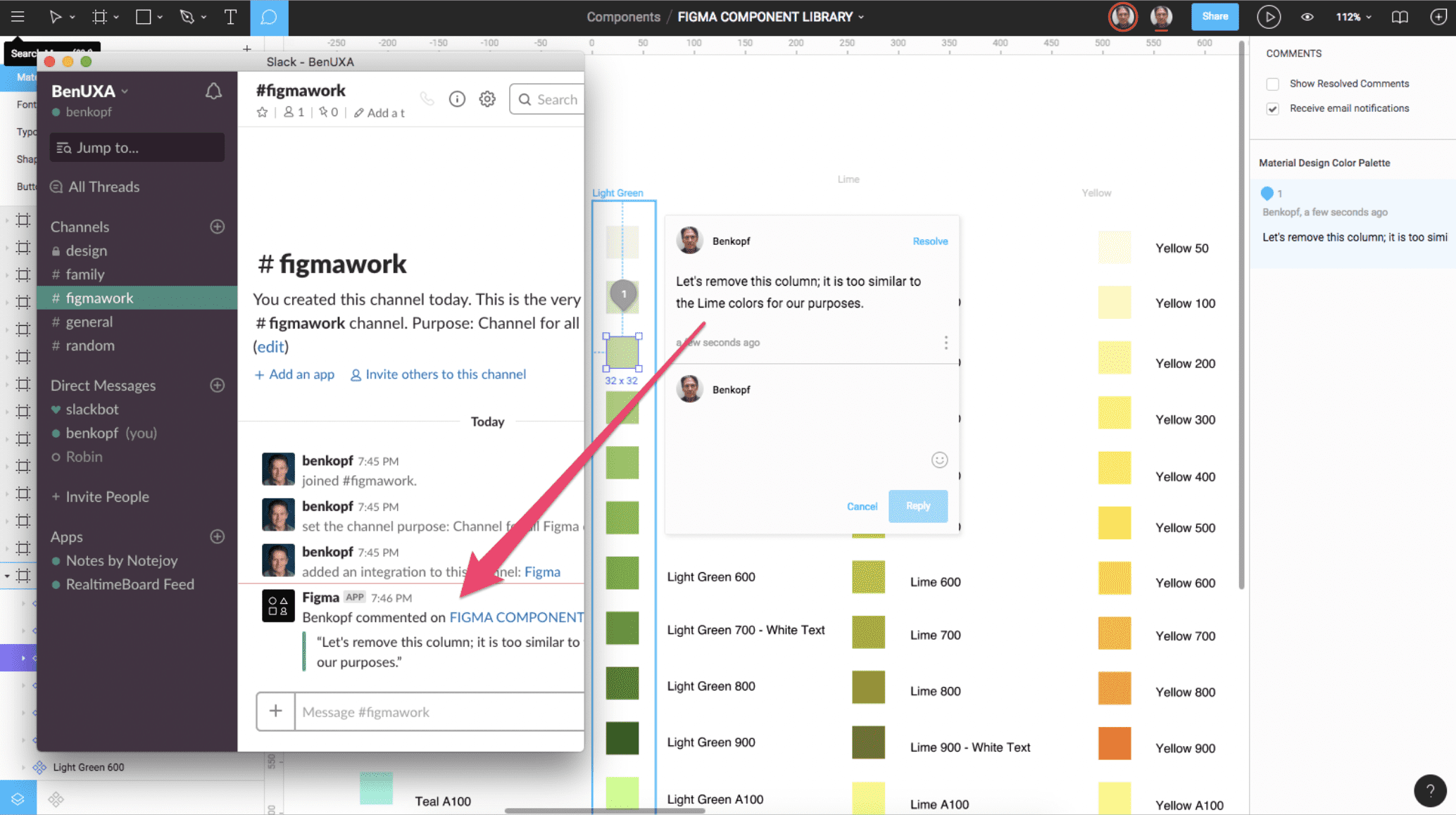
Figma Menggunakan Slack untuk Komunikasi Tim
Figma menggunakan Slack sebagai saluran komunikasinya. Saat saluran Figma dibuat di Slack , setiap komentar atau editan desain yang dibuat di Figma "dikurangi" ke tim. Fungsionalitas ini sangat penting saat mendesain langsung karena perubahan pada file Figma akan memperbarui setiap contoh lain di mana file tersebut disematkan (potensi memusingkan bagi pengembang). Perubahan pada mockup, dijamin atau tidak, segera diperiksa, dan saluran umpan balik akan ditayangkan.

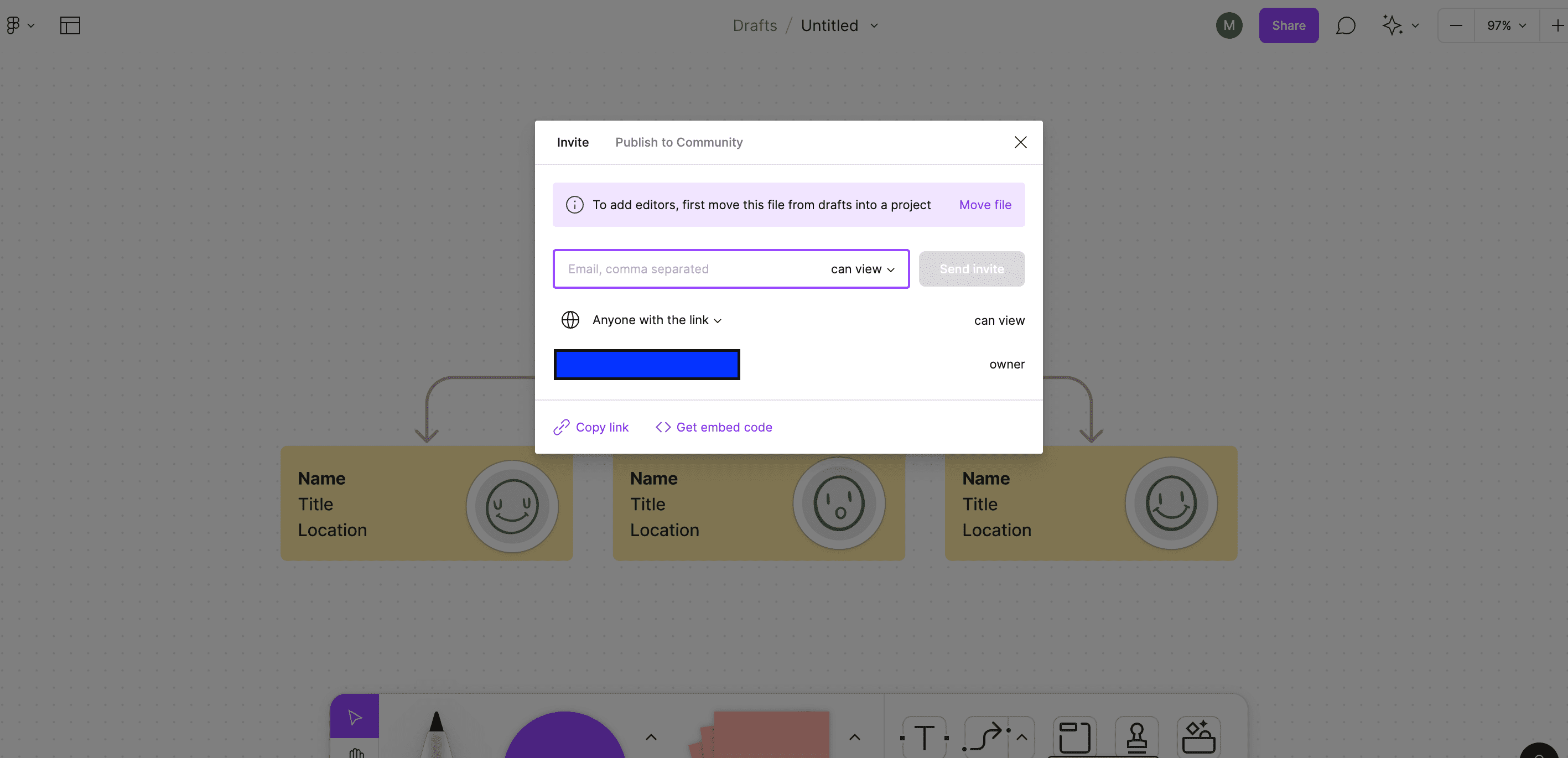
Berbagi Figma Tidaklah Rumit dan Fleksibel
Aplikasi Figma juga memungkinkan kita berbagi izin berbasis file, halaman, atau bingkai apa pun (disebut artboard di alat desain lainnya). Ketika tautan berbagi dibuat ke bingkai pada halaman, orang yang mengklik tautan itu akan membuka versi browser Figma, dan tampilan bingkai yang diperbesar akan dimuat.

Bentuk berbagi selektif ini, dari file hingga bingkai, memungkinkan desainer , pemilik produk, dan pengembang berbagi secara tepat apa yang dibutuhkan dalam alat pelacakan bug dan perangkat lunak komunitas seperti Confluence atau SharePoint .
File Figma Tersimpan Memberikan Pembaruan Waktu Nyata
Figma juga membagikan cuplikan kode sematan langsung untuk dapat ditempatkan ke iFrame di tools pihak ketiga. Misalnya, jika Confluence digunakan untuk menampilkan file mockup yang disematkan, file tersebut tidak "diperbarui" dengan menyimpan file Figma?file yang disematkan itu ADALAH file Figma.
Jika perubahan dibuat pada mockup oleh siapa pun di Figma, perubahan itu dapat dilihat langsung di mockup Confluence yang disematkan. (Anda dapat membaca lebih lanjut tentang integrasi Figma dan Confluence di sini .)
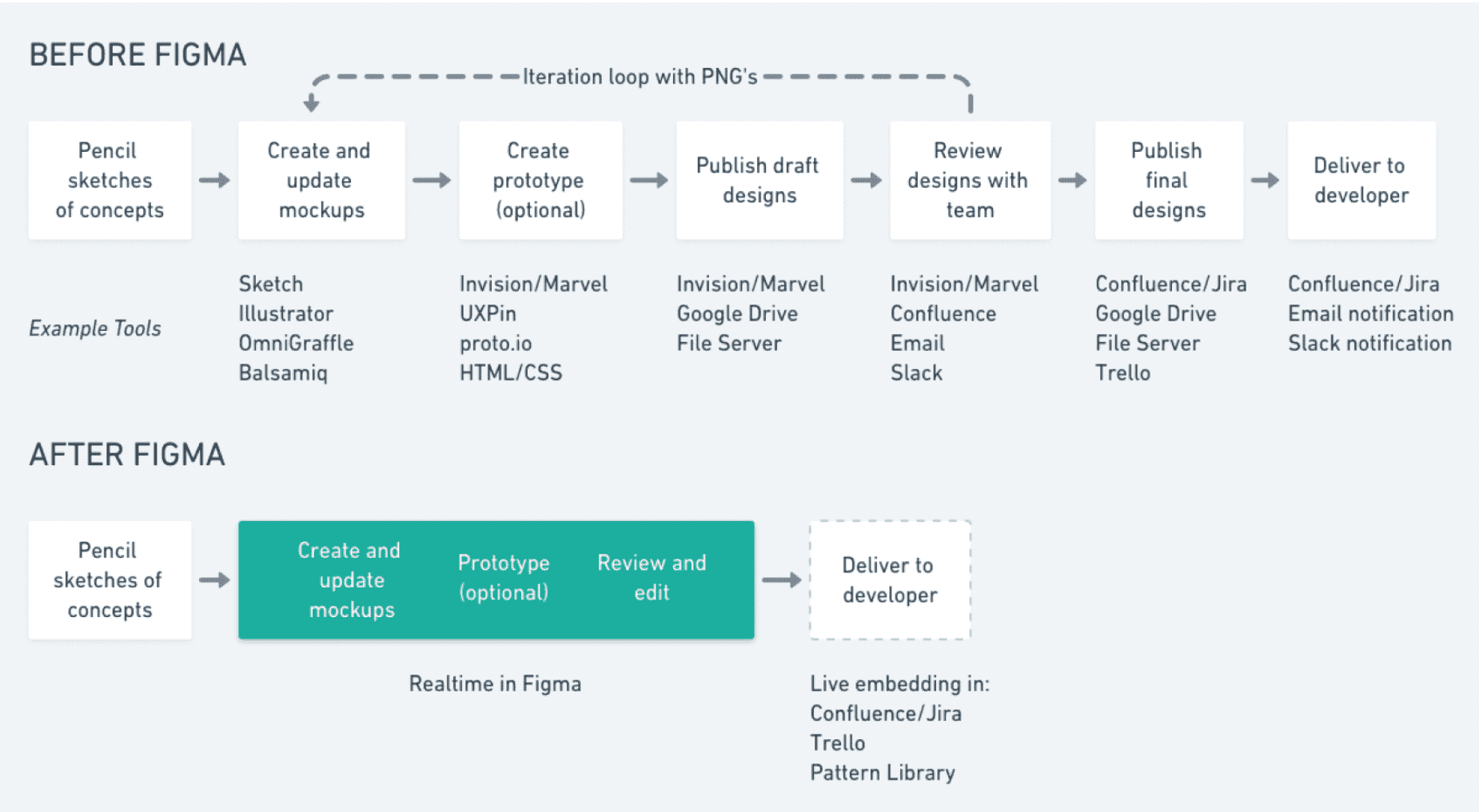
Efek fitur ini pada proses UX diilustrasikan dalam diagram berikut:

Sebelum adanya Figma, beberapa tools lain digunakan untuk memfasilitasi pertukaran maket dan pembaruan desain. Siklus iterasi / iteration adalah serangkaian pembaruan file bolak-balik, sehingga tim dapat meninjau dan menerapkan desain saat itu juga.
Setelah Figma, tools pihak ketiga tidak lagi diperlukan (tetapi dapat digunakan jika diinginkan). Karena Figma menangani fungsionalitas alat pihak ketiga yang dijelaskan sebelumnya, hanya ada satu langkah dalam prosesnya?berpindah dari sketsa ke Figma dan semua grup memiliki mockup terbaru. Tidak ada kata "lepas tangan" dalam arti kata yang paling ketat.
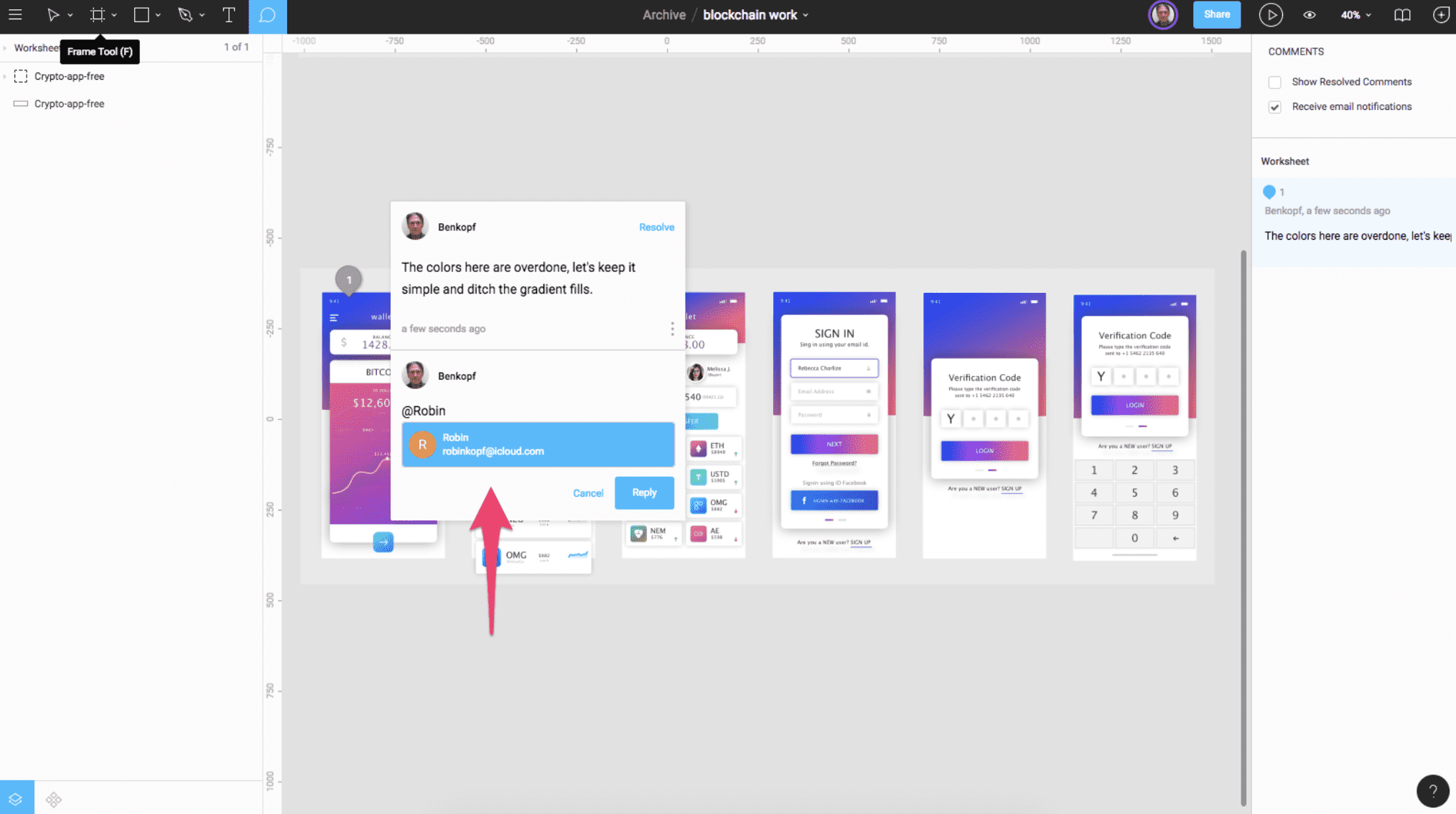
Figma Sangat Bagus untuk Umpan Balik (feedback) Ulasan Desain
Figma mendukung komentar dalam aplikasi dalam mode desain dan prototipe, dan utas komentar dilacak di Slack dan/atau email. Tidak perlu memublikasikan file PNG atau melakukan pembaruan terus-menerus untuk mendapatkan umpan balik dari tim menggunakan alat pihak ketiga seperti InVision atau Marvel.

Selama peninjauan desain, tim desainer dapat mendiskusikan pekerjaan mereka di layar besar, mencatat komentar, dan memperbaiki masalah?semuanya telah dihandel oleh software Figma. Bentuk umpan balik (feedback) langsung ini tidak dimungkinkan dengan Sketch, yang memerlukan pengunggahan ke layanan cloud untuk mendapatkan masukan tim.
File Proyek Figma Berada di Satu Tempat?Online
Karena Figma adalah aplikasi online, ia menangani organisasi file dengan menampilkan proyek dan file mereka dalam tampilan khusus. Figma juga mendukung banyak halaman per file, seperti Sketch, sehingga tim Agile dapat mengatur proyek mereka secara terstruktur:
- Buat proyek untuk tema fitur .
- Buat file untuk fitur epik atau besar.
- Buat halaman dalam file itu untuk setiap cerita pengguna .
Ini hanyalah salah satu metode pengorganisasian file yang dapat dibuat lebih atau kurang tergantung pada apa yang diinginkan.

API Figma Menyediakan Integrasi Tools Pihak Ketiga
Figma sekarang memiliki API Developer untuk memungkinkan integrasi dengan aplikasi berbasis browser apa pun. Perusahaan menggunakan ini untuk mengintegrasikan tampilan file desain secara real-time di aplikasi mereka.
Misalnya, Facebook memiliki layar besar yang menampilkan file desain "short video" untuk produk layanan mereka. Desain dibagikan, dan umpan balik (feedback) diterima dari siapa pun di perusahaan.
Perangkat lunak JIRA Atlassian telah menerapkan add-on Figma sehingga pemilik produk, pengembang, dan Quality Engineer selalu melihat versi terbaru dari setiap mockup dari para desainer.
Selain itu, API Figma berjanji untuk memenuhi permintaan pelanggan untuk plugin pihak ketiga dan peningkatan fitur yang sudah disediakan Sketch.
Prototyping di Figma Mudah dan Intuitif
Sementara Sketch baru-baru ini menambahkan artboard ke prototyping artboard , Figma telah melangkah lebih jauh dengan menyediakan transisi antar frame. Fitur prototyping sederhana Figma menghilangkan kebutuhan akan alat lain yang melakukan prototyping gaya slideshow, seperti InVision atau Marvel. Jika yang diperlukan hanyalah presentasi sederhana dengan transisi, tidak perlu mengekspor ke alat peninjauan.

Prototipe Figma dapat didistribusikan seperti file desain Figma; siapa pun yang memiliki izin tautan dapat melihat dan mengomentari prototipe, dan sekali lagi, feedback itu ditangkap di panel komentar alat dan direkam di Slack. Pengembang dapat melihat alur kerja desain, meninggalkan pesan langsung untuk desainer, dan mendapatkan pengukuran dan atribut CSS dari dalam prototipe.
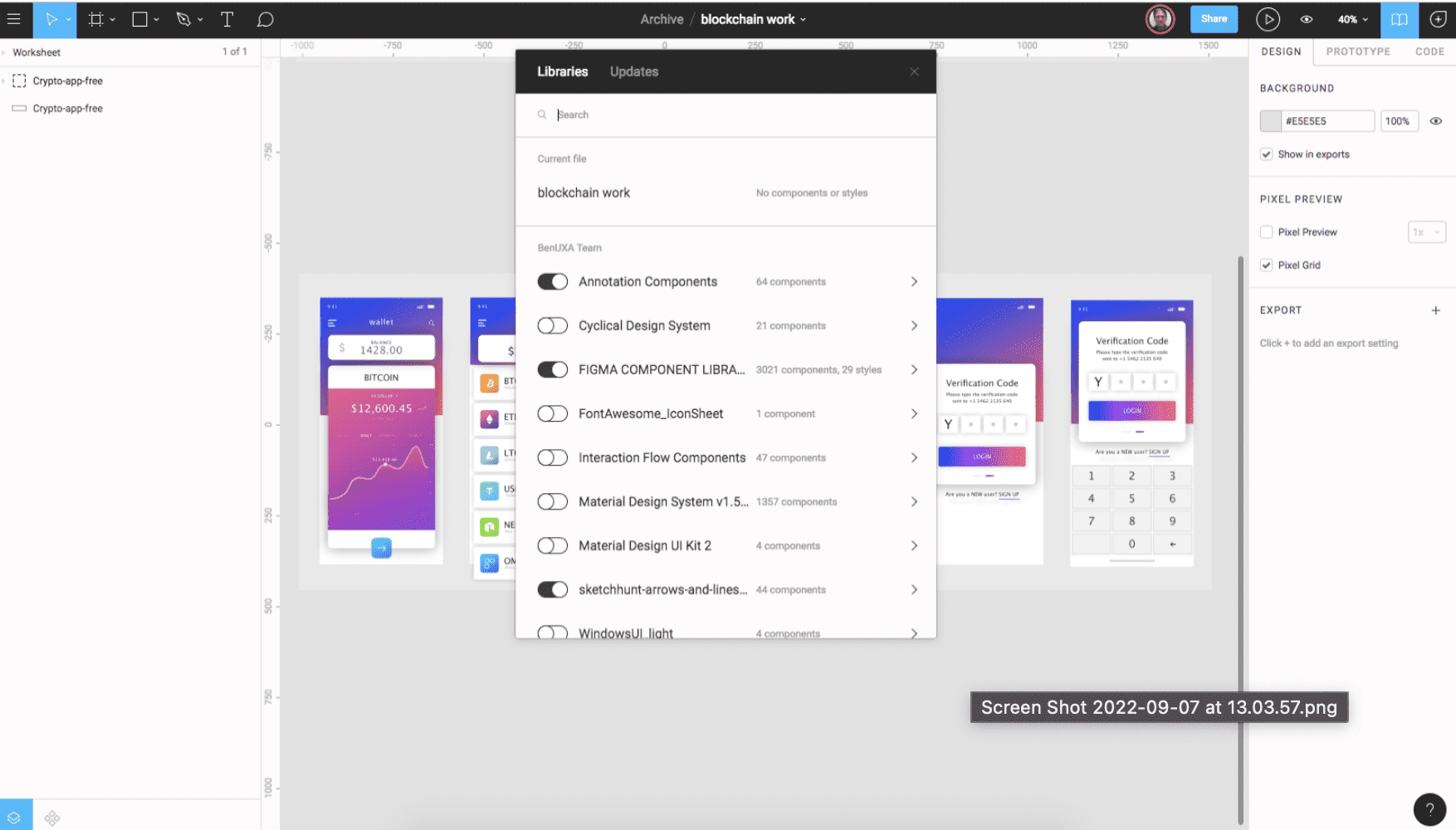
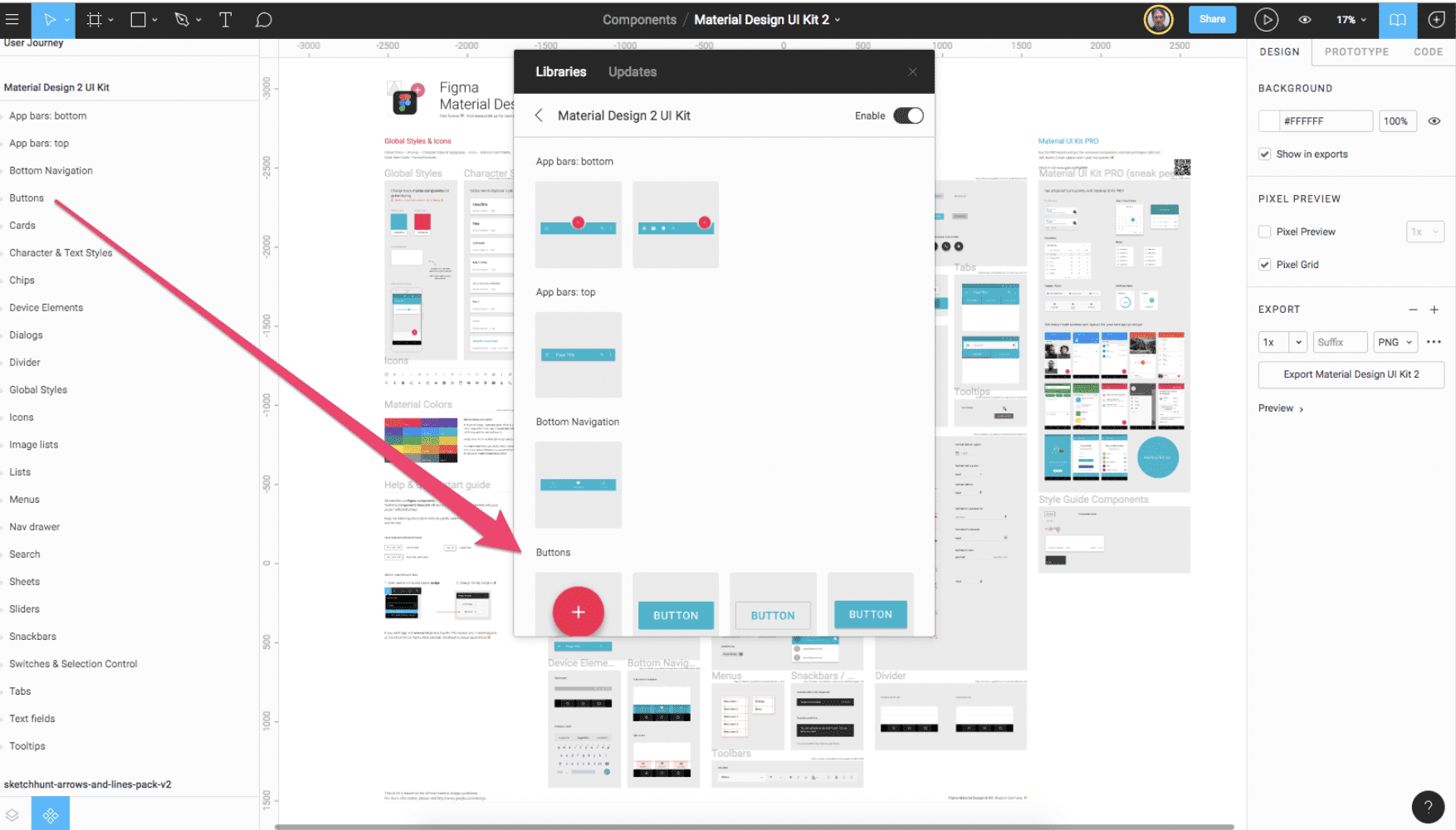
Library Tim Figma Ideal untuk Sistem Desain
Sistem desain telah menjadi kebutuhan bagi banyak perusahaan, dan ada kebutuhan untuk komponen (simbol di Sketch dan Illustrator) yang dapat digunakan kembali, terukur, dan " di tokenized " untuk digunakan dalam pustaka pola yang tersedia untuk desainer UX dan pengembang front-end.

Ungkapan yang sering digunakan "sumber kebenaran tunggal" cocok di sini?setelah Library tim Figma dibuat, siapa pun yang memiliki akses ke proyek dapat menggunakan instance komponen dalam desain mereka dan memastikan mereka bekerja dengan versi terbaru.

Pendekatan Figma terhadap pustaka komponen sederhana dan mudah dikelola. Desainer dapat membuat file yang penuh dengan komponen atau menggunakan komponen di halaman untuk mengatur pustaka pola. Setiap frame di halaman Figma menjadi bagian organisasi di perpustakaan tim (tidak perlu membuat hierarki\seperti\ini).
Salah satu cara untuk mengatur perpustakaan (library) adalah memiliki proyek yang didedikasikan hanya untuk komponen. File dalam proyek itu dapat diatur sesuai kebutuhan, dan halaman di dalam file tersebut dapat diatur sesuai kebutuhan.
Figma Dibangun untuk Meningkatkan Kerja Sama Tim Desain
Menggunakan Figma untuk waktu yang lama akan menunjukkan manfaat dari alat kolaborasi langsung ini. Itu membuat tim tetap bekerja pada tugas dan mendorong umpan balik (feedback) secara penuh, penting ketika membangun sistem desain untuk berbagai disiplin ilmu. Figma mudah digunakan oleh siapa saja di platform apa pun, dan memungkinkan tim berbagi pekerjaan dan perpustakaan mereka dengan cepat.
Nah, itu tadi penjelasan mengenai kelebihan dari aplikasi figma, bagi Anda yang ingin mencari jasa slicing desain Figma ke HTML, bisa banget lhoo, silahkan cari jasanya pada halaman CARI JASA SLICING FIGMA KE HTML
Artikel ini diterjemahkan dan ditulis ulang dari artikel website toptal.com
Komentar
Label Konten
Baca Juga
Bangkit dari Libur Lebaran: 7 Peluang Freelance IT yang Menjanjikan di 2025
Bangkit dari Libur Lebaran: 7 Peluang Freelance IT yang Menjanjikan di 2025 - Setelah menikmati…
Pembuatan Website Aplikasi Top Up Game dan Pulsa
Pembuatan Website Aplikasi Top Up Game dan Pulsa?- Kami Menyediakan banyak pilihan tampilan dan fitur…
Panduan Lengkap Menjadi Freelancer Sukses di Era Digital
Panduan Lengkap Menjadi Freelancer Sukses di Era Digital - Era digital telah membuka banyak peluang…
